1. モデルの作成手順を学ぶ¶
以下のような簡単なモデルを作成し、artisoc Cloudの基本的なモデル作成手順を学びます。
「大空(oozora)」という空間上に「鳥(tori)」というエージェントが1体だけ存在
「鳥」は空間の中央から出発して前方にまっすぐ飛んでいく
順序としては以下のようになります。
空間/エージェントの種類や属性を作成
シミュレーション結果の出力形式を決定
シミュレーションのルールを作成
1.1. 準備¶
まずは、新しいモデルを作成します。
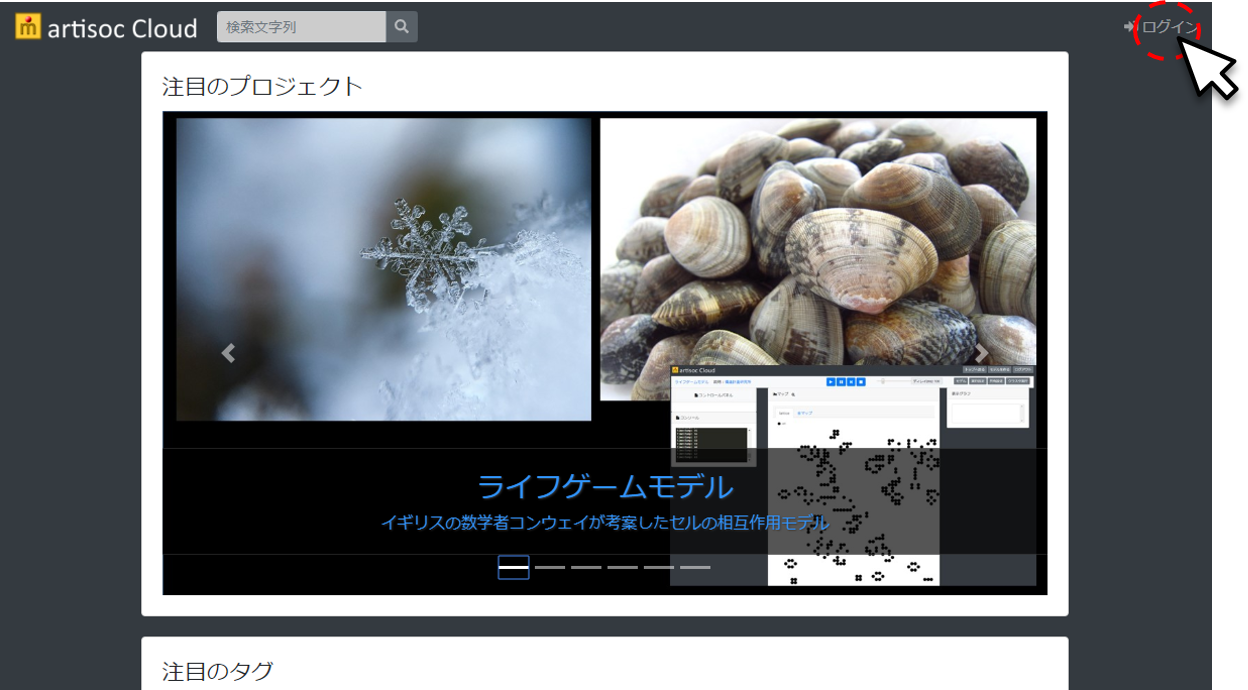
https://artisoc-cloud.kke.co.jp/ にアクセスし、画面右上からログインします。
※アカウント登録が済んでいない方は、「新規作成」ボタンから登録してください。

画面右上から「新規モデルの作成」をクリックし、モデル名を入力します。「飛ぶ鳥モデル」とでも名付けましょう。

1.2. 空間/エージェントの種類や属性を作成¶
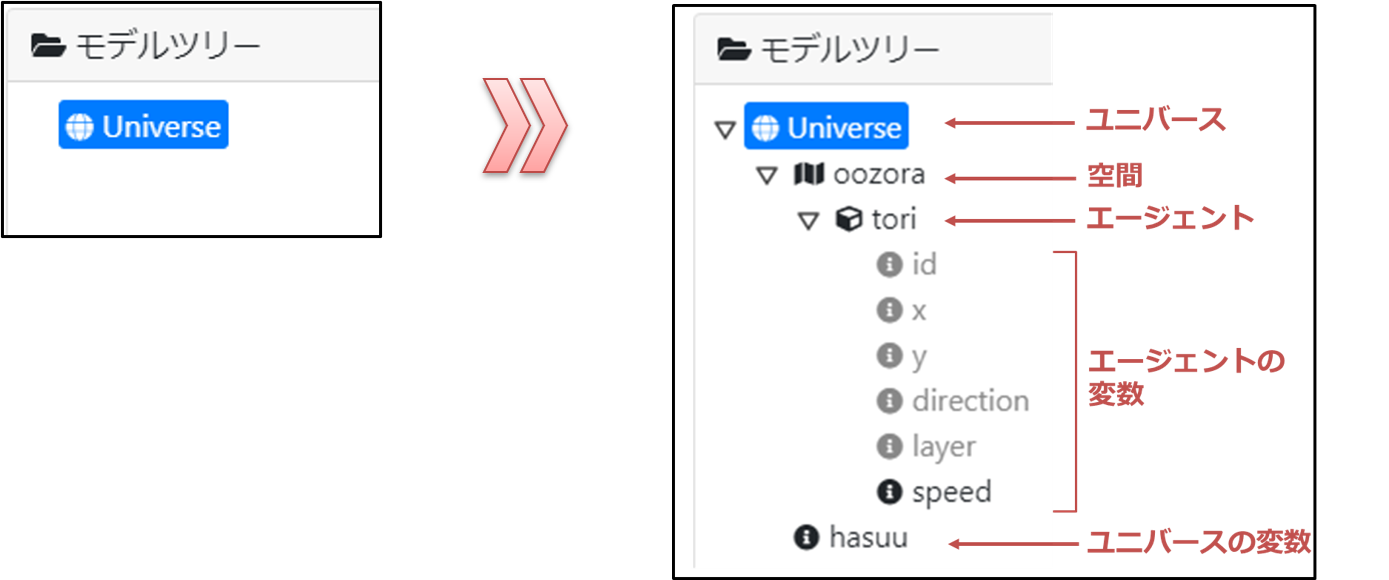
モデル作成の第一歩として、モデルツリーを編集することでモデルの枠組みを構築します。モデルツリーには最初はモデル全体を表す「Universe」だけがありますが、ここに「空間」「エージェント」「変数」などを追加していきます。
今回は大空を表す空間と、鳥を表すエージェントを作成します。

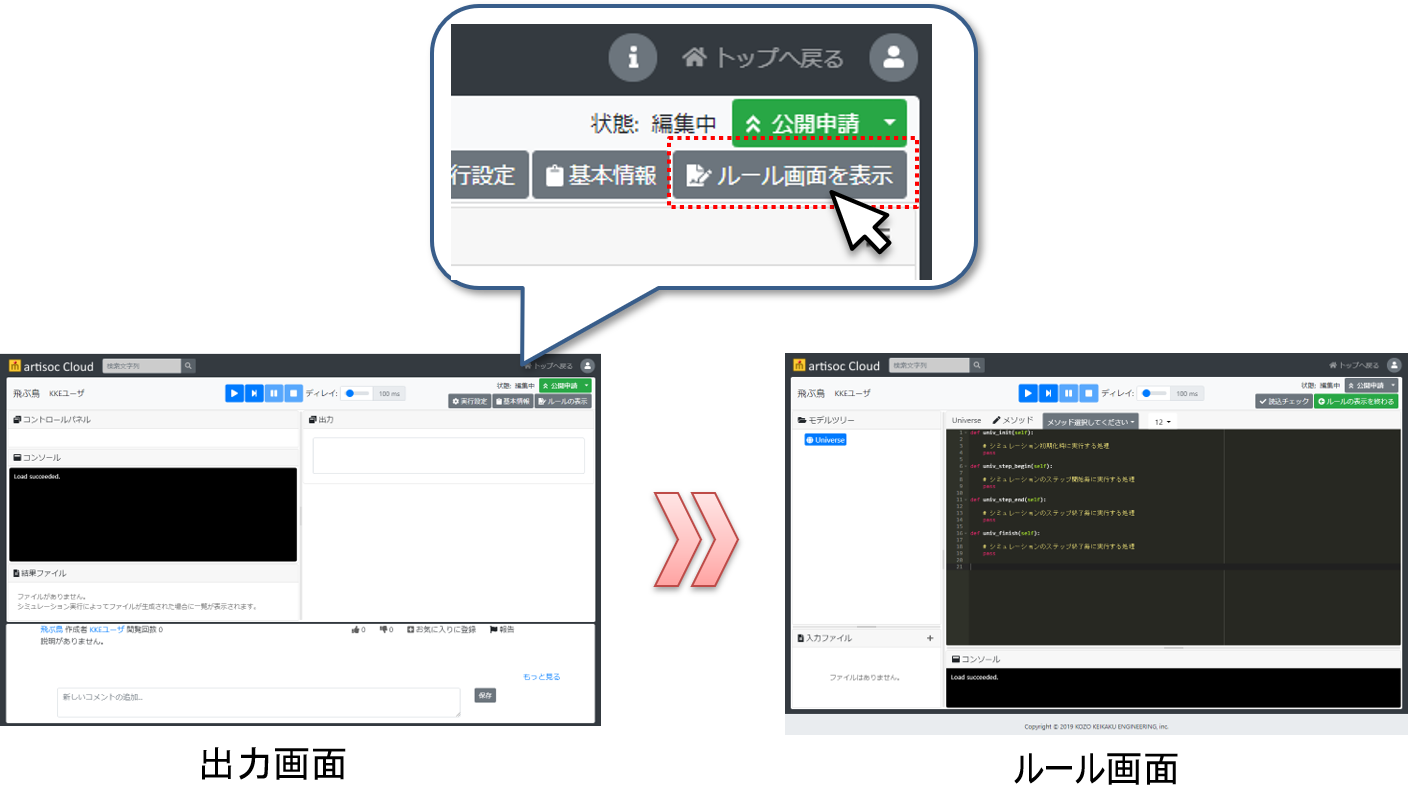
では作業に入りましょう。まず、「ルール画面を表示」をクリックしてモデルのルール画面に遷移します。

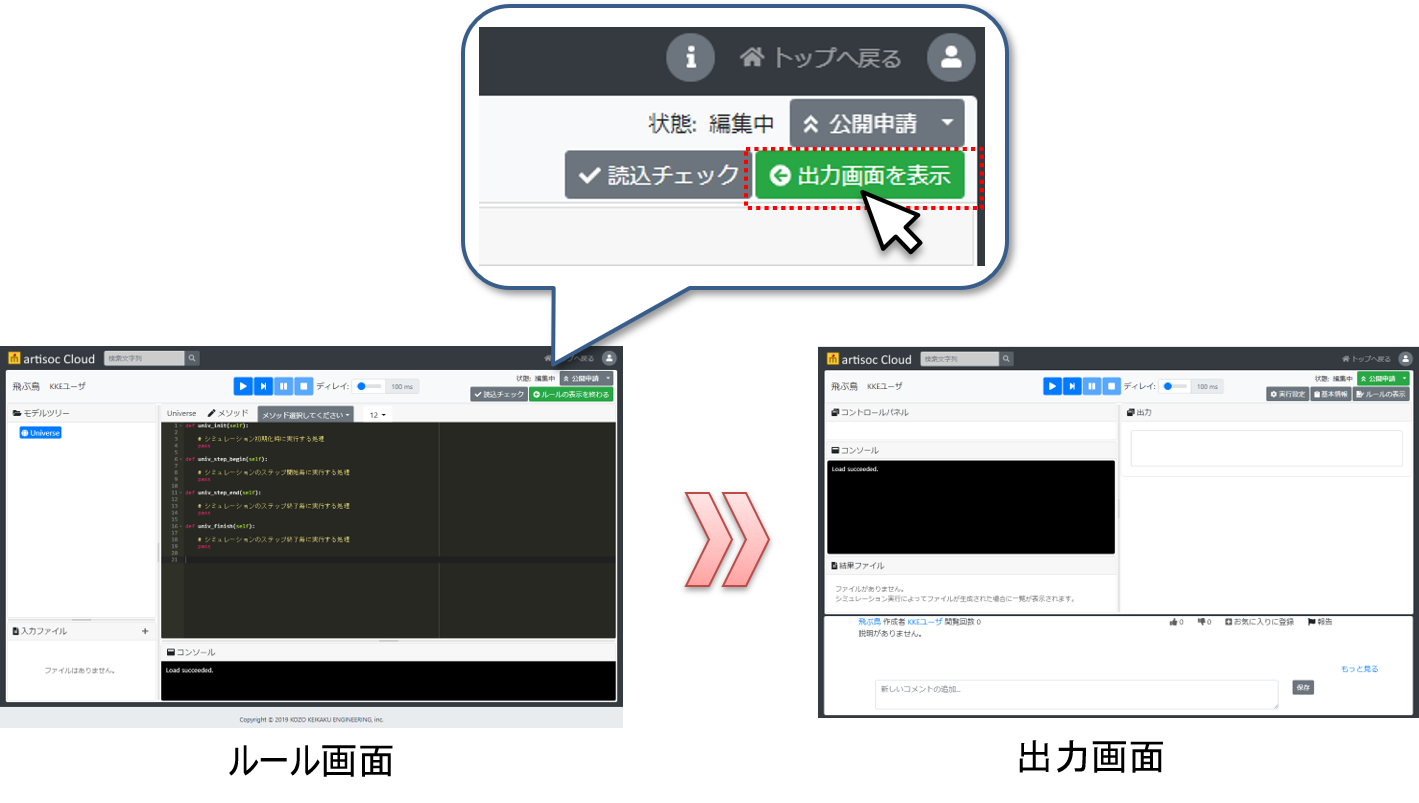
ルール画面とは、その名の通りモデルのルールを閲覧・編集するための画面です。一方で、モデルの実行時に表示される画面を出力画面と呼んでいます。
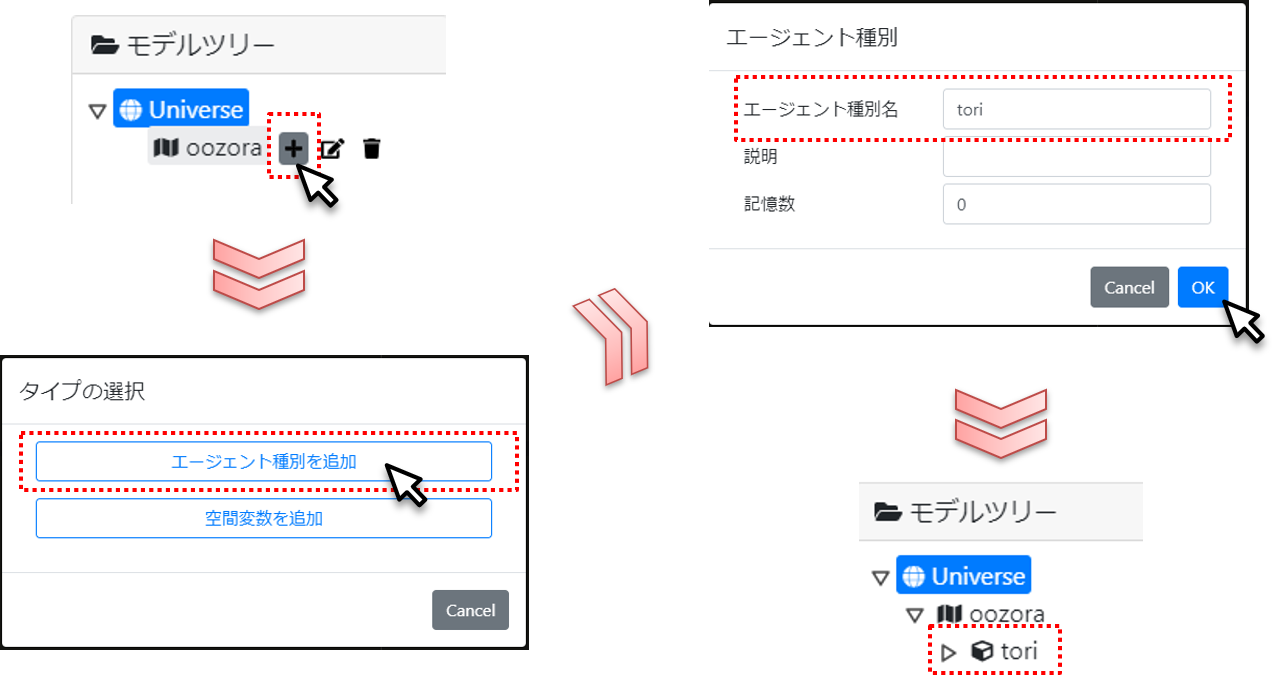
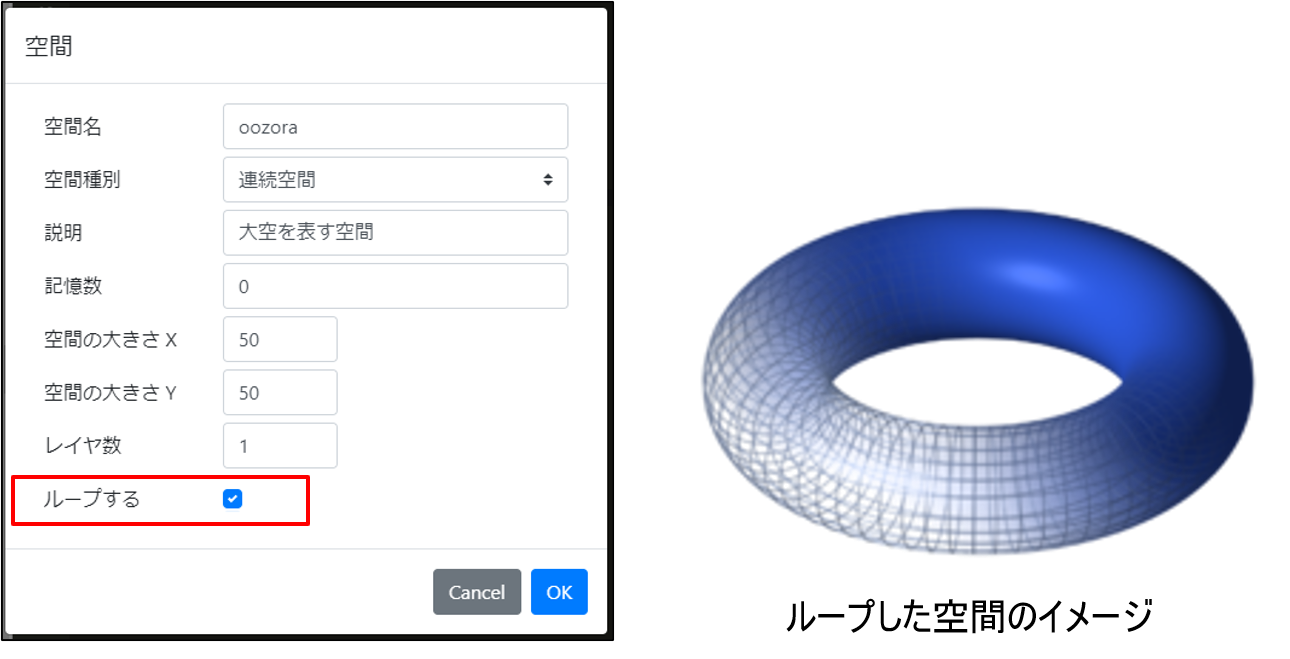
Universeの右側の+ボタンを押下し、ツリー上に空間を作成します。空間名は「oozora」とし、その他はデフォルト値のままとしておきましょう。「説明」はメモ用なので、自由に記述してください。

次に、空間の中にエージェント種別を作成します。エージェント種別名は「tori」としておきましょう。「説明」は自由に記述し、「記憶数」は0のままでOKです。

後ほど改めて説明しますが、エージェント種別とはエージェントそのものではなく、エージェントのひな形のようなものです。
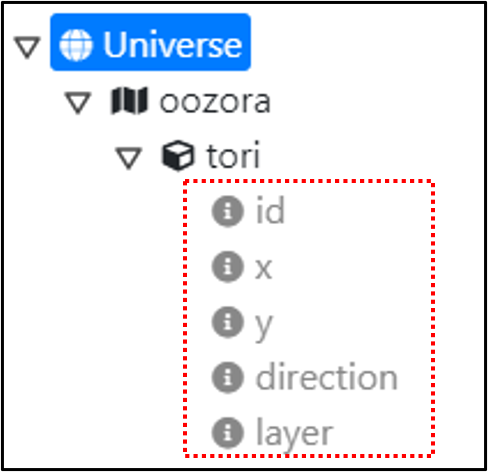
ちなみに、空間の中に作成したエージェントは以下の変数を持ちます。
id … 識別番号
x … x座標
y … y座標
direction … 向き
layer … 空間レイヤー

変数とは数値などの値を記憶しておくための箱のようなものです。エージェントが持つ変数はエージェントの状態を表しています。それぞれの意味については、出てきたときに説明します。
これで、モデルの構造を規定するモデルツリーの作成が終了しました。「Universe(宇宙)に空間oozoraがあり、その中にtoriが存在する」というモデルの構造が、モデルツリーで表現されていることが分かると思います。
ここまで来たら、画面右上のボタンで保存しておきましょう。保存前に接続断などの不具合が起こると編集した内容が消えてしまうので、こまめに保存するクセをつけておくとよいでしょう。とくに、30分以上操作せずに放置すると自動的にログアウトしてしまい、保存前の内容は消えてしまうので注意してください。

1.3. シミュレーション結果の出力形式を決定¶
作成した空間とエージェントを、出力画面にマップとして出力する設定を行います。
まず、「出力画面を表示」をクリックして出力画面に移動します。

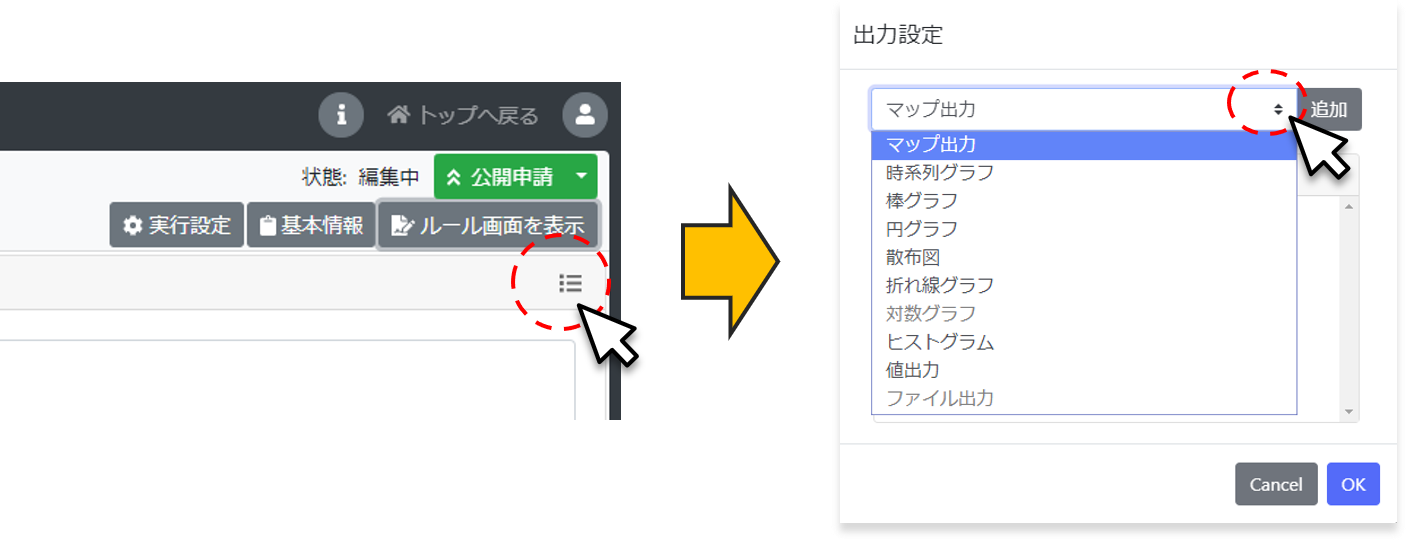
下図のように「出力設定」から「マップ出力」を選択します。

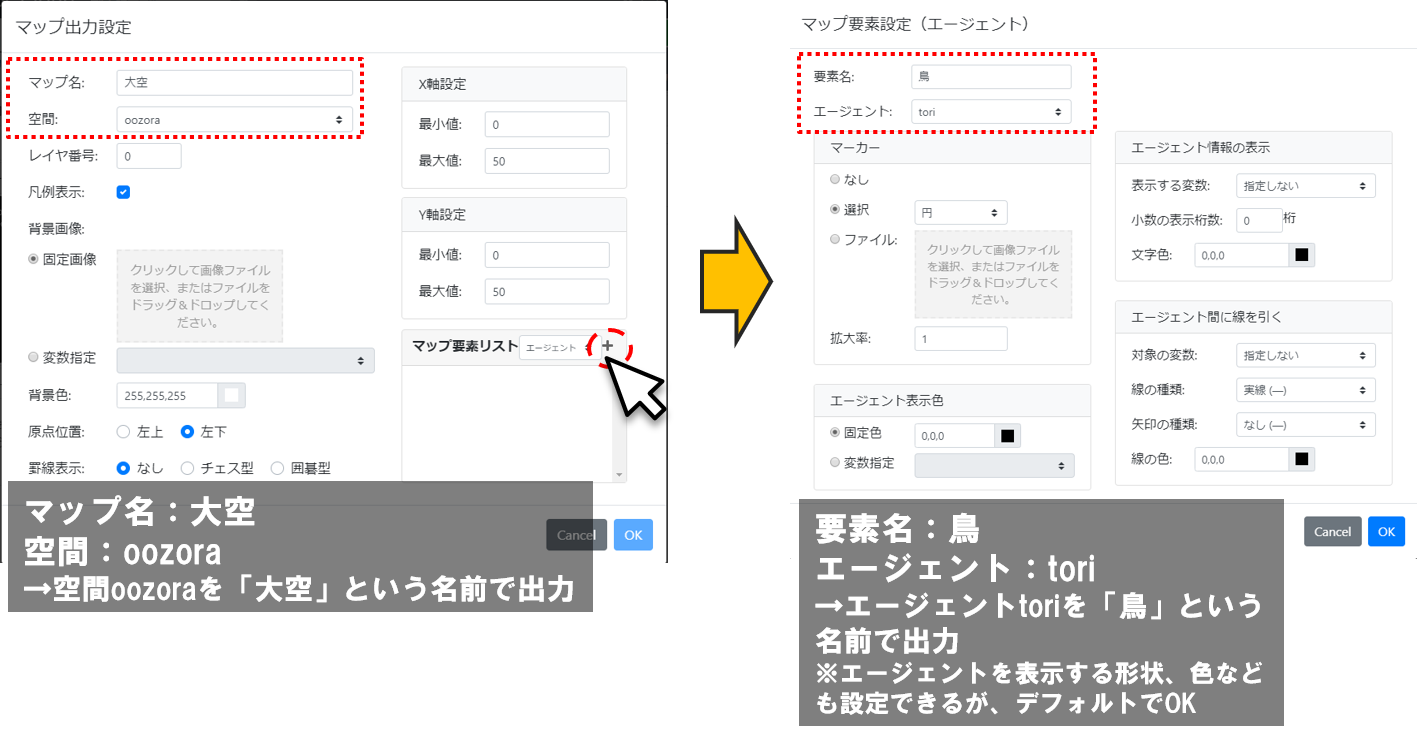
「マップ出力設定」ダイアログが開くので、マップ名に「大空」と入力し、空間に「oozora」を選択します。続いて、「マップ要素リスト」のエージェント追加ボタンを選択します。
「マップ要素設定(エージェント)」ダイアログが開いたら、要素名に「鳥」と入力し、エージェントに「tori」を選択します。その他の設定はデフォルトで、OKを押下します。

これで、マップ出力として画面上にツリー上の空間とエージェントを出力する設定が完了しました。
1.4. シミュレーションのルールを作成¶
最後に、シミュレーションのルールを作成します。以下のようなごく単純なルールとしましょう。
シミュレーション開始時に鳥エージェントを1体だけ作成
鳥エージェントの初期位置は空間の中央
鳥エージェントは毎ステップ、前方に1進む
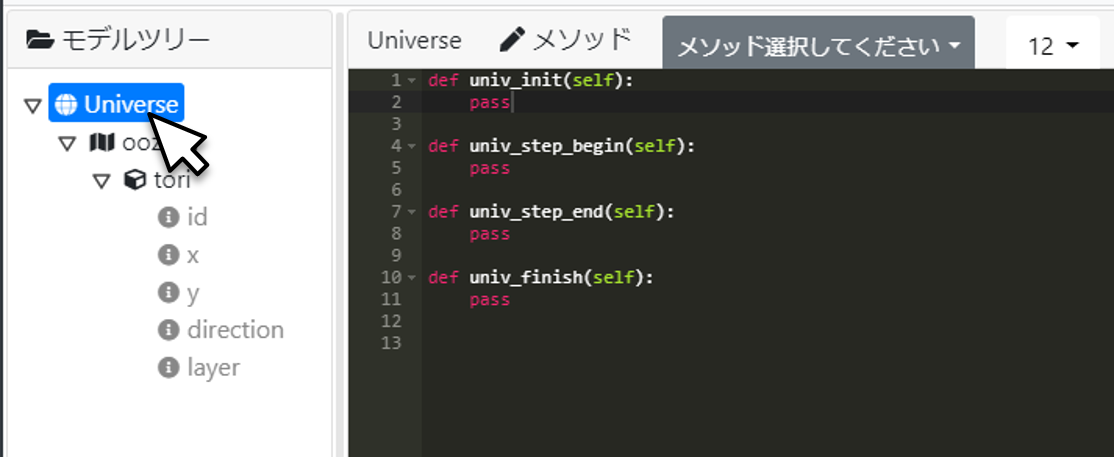
まずは鳥エージェントを生成するルールを作成しましょう。「ルールの編集」をクリックしてルール画面に移動したのち、ツリー上の「Universe」をクリックします。すると、ルールを記述するためのUniverseのルールエディタが開きます。

Universeのルールエディタは以下の部分からなり、モデル全体に関わるルールを定義します。
univ_init … シミュレーション開始時に一度だけ実行するルール
univ_step_begin … シミュレーションの各ステップ開始時に実行するルール
univ_step_end … シミュレーションの各ステップ終了時に実行するルール
univ_finish … シミュレーション終了時に一度だけ実行するルール
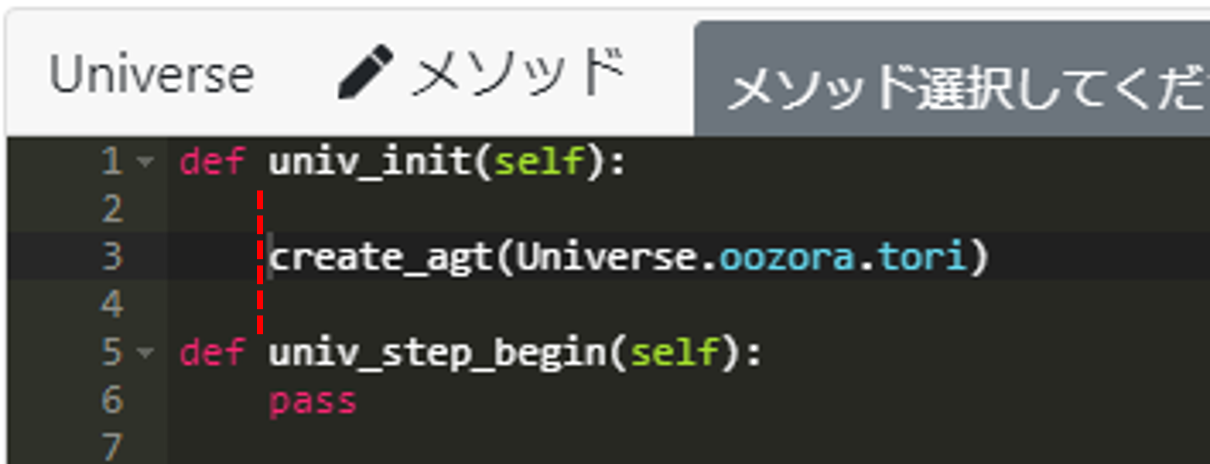
今はシミュレーション開始時にエージェントを生成したいので、univ_initに記述します。以下のように記述しましょう。(最初は「pass」と記述されていますが、これは削除して大丈夫です)
def univ_init(self):
create_agt(Universe.oozora.tori)
create_agtはカッコ内に指定した種別のエージェントを生成する関数です。関数については後ほど説明しますが、簡単にいえばひとまとまりのルールを意味する呪文のようなものです。これで、シミュレーション開始時にtoriエージェントを1つ生成します。
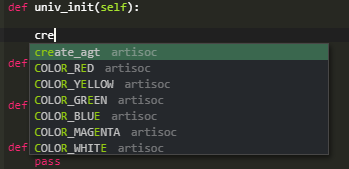
関数名やUniverseなどのツリー要素名を入力しようとすると、下図のようにエディタの補完機能が働きます。矢印キーで選択してエンターキーを押すと入力を省略することができます。上手に活用しましょう。

ルール記述時の注意として、ルールは下図のように1段下げた部分に記述します。これをインデントといいます。tabキーを用いるとインデントを1段下げることができ、shift+tabキーでインデントをもとに戻すことができます。エンターキーで改行してもインデントは維持されます。なお、空白行は自由に挿入してかまいません。

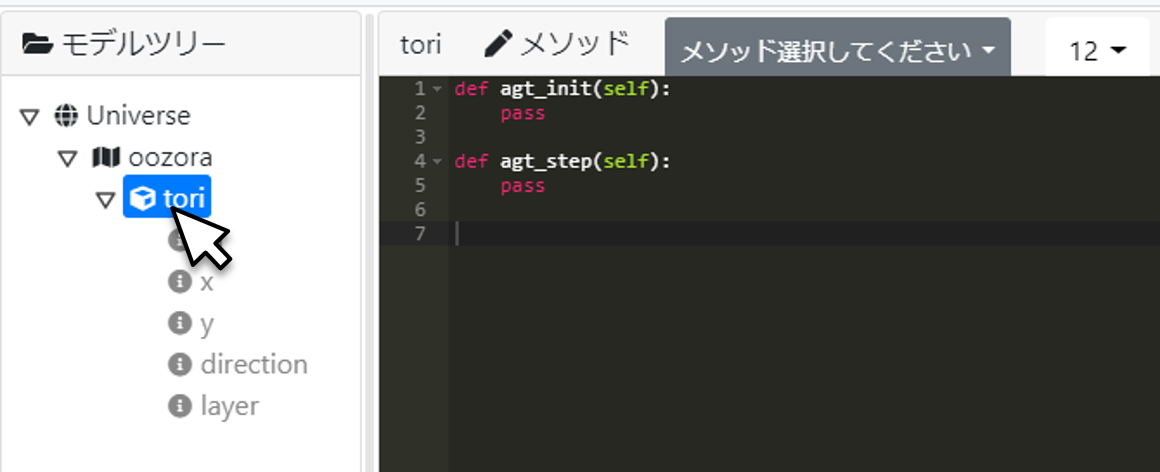
次に、エージェントの行動ルールを作成します。ツリー上でtoriエージェントをクリックしましょう。すると、エージェントのルールエディタが開きます。

エージェントのルールエディタは以下の部分からなり、エージェントの行動ルールを定義します。
agt_init … エージェントが生成されたとき一度だけ実行されるルール
agt_step … エージェントが毎ステップ実行するルール
鳥エージェントを初期位置として空間の中央に配置するルールを書いてみましょう。agt_initに以下のように記述します。
def agt_init(self):
self.x = 25
self.y = 25
xとyはモデルツリーを見れば分かるように、エージェントがはじめから持っている変数です。self.[変数名]と記述することで、自分自身の変数を指し示すことができます。[変数名] = [数値]と記述することで、変数に数値を代入する操作を意味します。
これで、エージェントが生成されたときにx座標とy座標に25を代入するルールを意味します。空間の大きさはデフォルトで50×50なので、これでエージェントを空間の中央に置くことができます。
次いで、「毎ステップ前に進む」というルールを記述します。agt_stepに以下のように書きましょう。
def agt_step(self):
self.forward(1)
forwardは前に進むルールを意味する関数です。self.forward([数値])と書くことで、その数値だけ前に進みます。これで、毎ステップ1だけ前に進むことを意味します。「self」は自分自身なので、自分自身に「進め」と命令するイメージです。
これで、ルールの作成も一通り終了しました。
ちなみに、artisoc Cloudのルール記述はプログラミング言語Pythonを用いています。Pythonについてここでは説明しませんが、ルールエディタ内では基本的なPythonの文法を使えるようになっています。
1.5. シミュレーションの実行¶
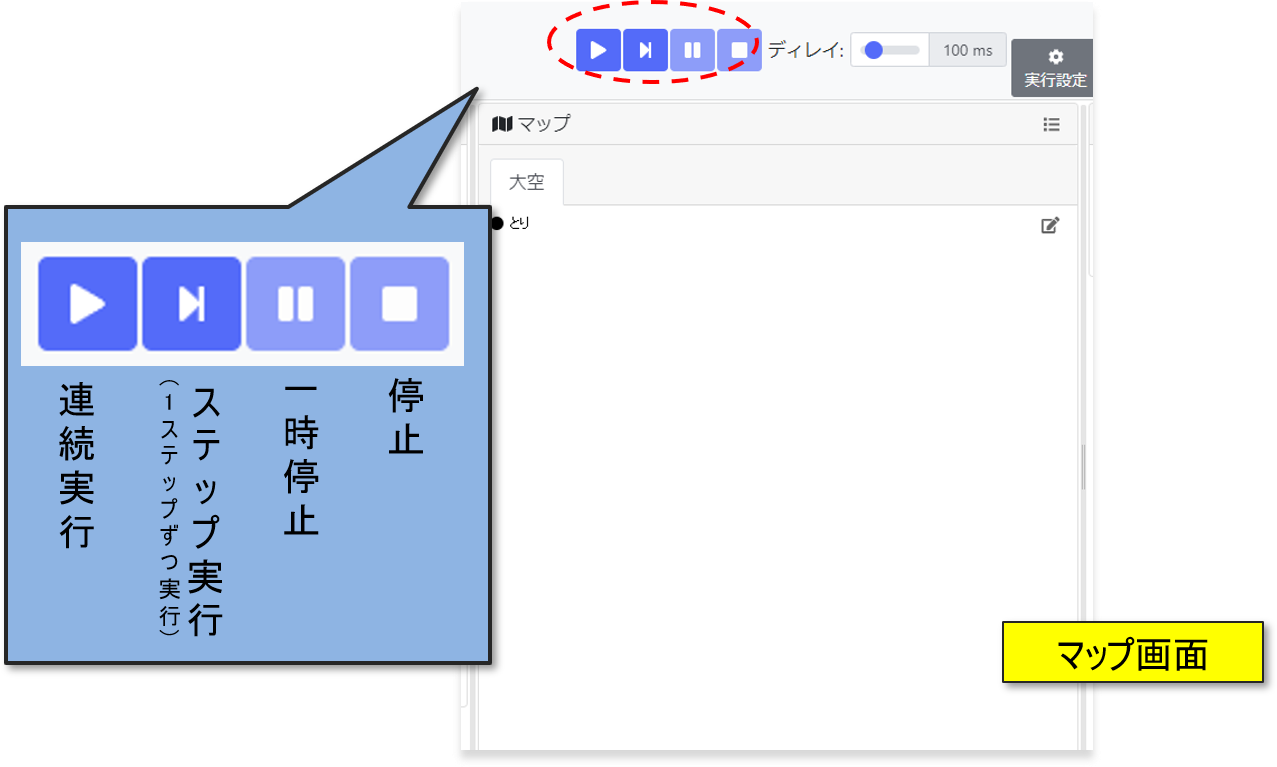
それでは、動かしてみましょう。画面上部の実行ボタンを押すとシミュレーションを実行します。

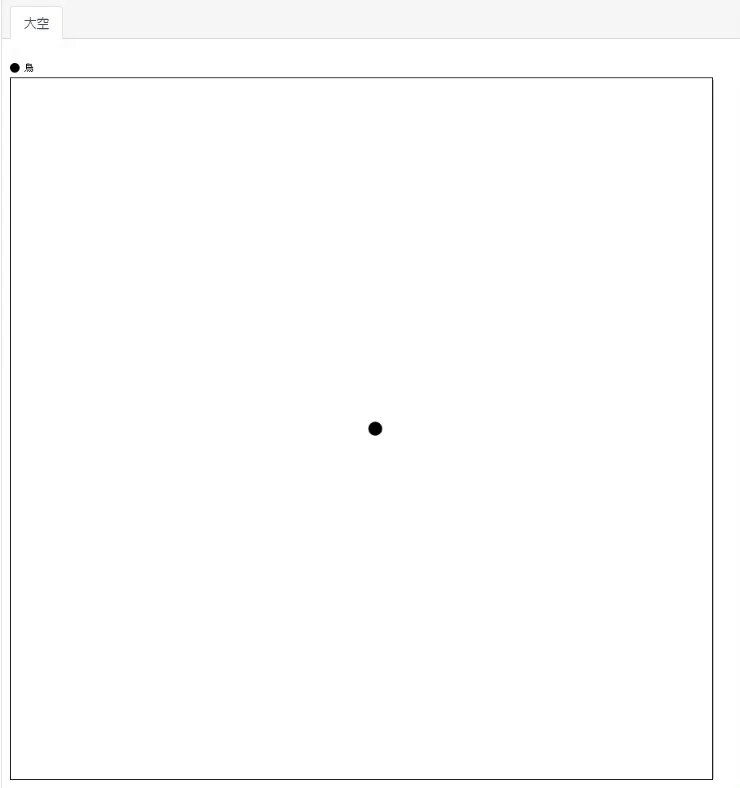
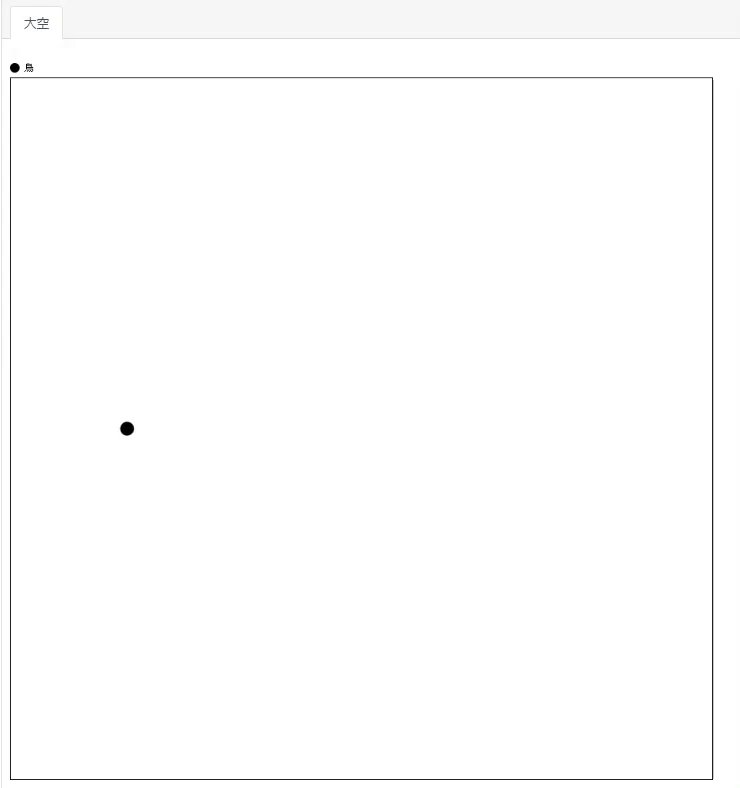
下図のように、黒い点が画面上を左から右に動いていれば成功です。

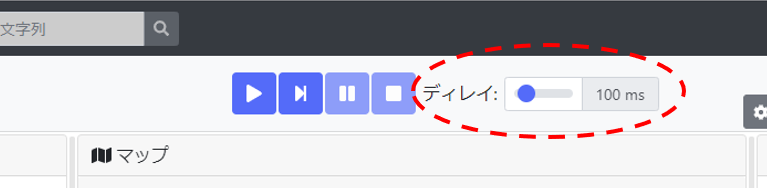
シミュレーションの速度を調整したいときは、スライドバーで調整ができます。

鳥エージェントが右に飛んでいくのは、エージェントの方向の初期値が右向きであるためです。方向を変える方法については次節で学びます。また、画面の右端から出て行ったエージェントは画面左端から出てくることが分かります。これは、空間の性質が「ループする」に設定されているためです。

モデルを作成したら、モデルを公開することができます。オリジナルのモデルを作成したら、ぜひ公開してみてください。公開されたモデルは、artisoc CloudユーザならURL経由でアクセスし実行することができます。モデルにコメントをつけることなどの可能になっています。

これで、最低限のモデルの作成手順を学び終えました。次節は、様々なルールを加えつつ、モデル作成方法についての理解を深めましょう。